The domterm application is terminal emulator, REPL console,
and screen multiplexer (like tmux or GNU screen).
The domterm command runs a server that manages
sessions (usually shell processes).
The user interface and terminal emulation
is handled by a JavaScript library
that can run in a regular web browser or an embedded browser such as Electron.
Communication between the server and the UI
is done with Web Sockets.
This OpenSource.com article provides an overview of the functionality. This old LWN article provides background, motivation, and a summary of the functionality.
The name “DomTerm” is due tp that it works by manipulating the Document Object Model (DOM) of a browser: the nested structure of elements, text, and attributes. (Also, most other appropriate names were already taken...)
DomTerm is Free Software (open-source) available at https://github.com/PerBothner/DomTerm. The older JWebTerminal project was based on similar concepts, but was mostly written in Java using Javafx WebView.
There is a mailing list at <domterm-discuss@domterm.org>
with an information page
and archives.
Recent advances:
DomTerm is now tested and supported on both Ubuntu and Microsoft Windows Subsystem for Linux (WSL), running Ubuntu.
The
domtermcommand takes multiple sub-commands, similar to howtmuxorgit. The command automatically starts server if not already running.Session management, with detachable sessions, as in
tmuxor GNUscreen.An experimental package atom-domterm for the Atom editor is available.
A front-end based on Electron is now the preferred one.
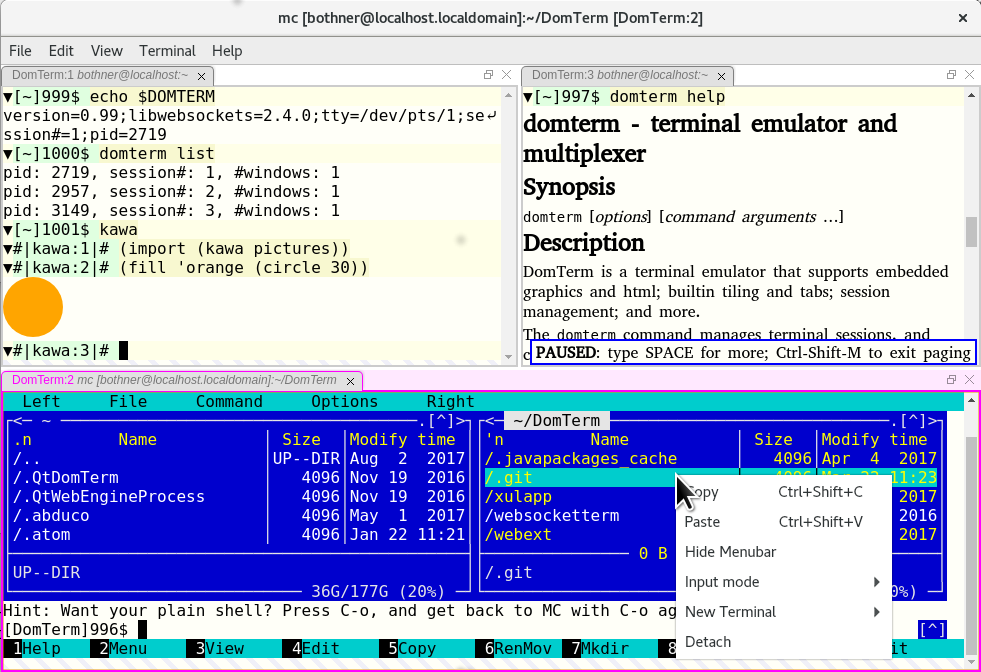
We now support draggable tabs and panes. This uses GoldenLayout.
An experimental pager with optional automatic pause on each page.
The preferred “backend‘ is now libwebsockets. This is light-weight, does not require Java, is actively maintained, and enables serving http and the WebSockets on the same port.
Support for CJK (Chinese, Japanese, and Korean) characters is improved: Double-width characters now really are two columns wide.
Why another terminal emulator
 The goal of this project is to combine two related but
separate tools: a terminal emulator, and a rich-text console,
and do it properly.
The goal of this project is to combine two related but
separate tools: a terminal emulator, and a rich-text console,
and do it properly.
There are many terminal emulators, including quite a few written in JavaScript. However, they generally work with a rectangular grid of characters, and don’t integrate rich text (images, math, variable-width text, variable-length lines, interaction) well.
There are also various tools designed for REPL-style interaction, chat clients, etc. Examples include IPython or the the JavaScript console of a web browser. However, they don’t work as terminal emulators, or at best have limited functonality or require switching modes.
For rich text applications it seems obvious to use web technologies: DOM and JavaScript.
One goal of this project is a stand-alone terminal emulator application that techies can use as a day-to-day terminal emulator, and that also seamlessly provides support for rich text and interaction. That means an embedded web engine.
The core of the project is a JavaScript package that can be used and embedded in different modes and applications.